版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/m0_56409077/article/details/130775191
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
二、基本概念

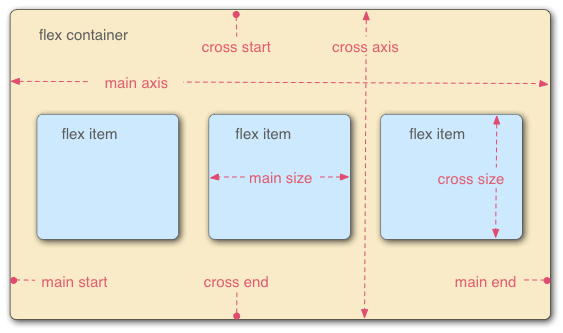
容器默认存在两根轴:
水平的主轴(main axis)和垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器的属性
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
flex-wrap 属性主要处理在一条轴线上排不下项目元素如何换行的问题:
3.2 flex-flow 属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
justify-content属性定义了项目在主轴上的对齐方式。
3.4 align-items属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
3.5 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
四、项目的属性
order
flex-grow
flex-shrink
flex-basis
flex
align-self
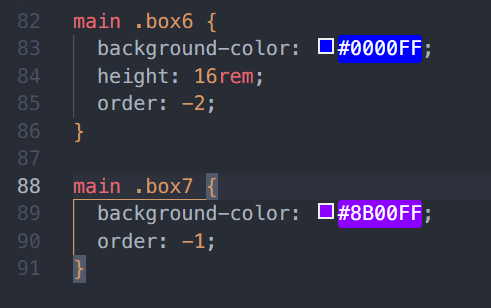
4.1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。


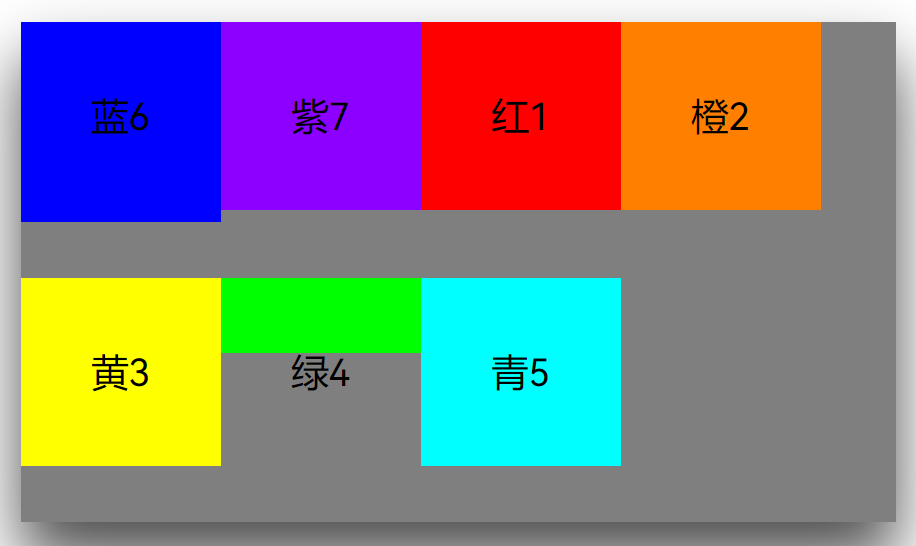
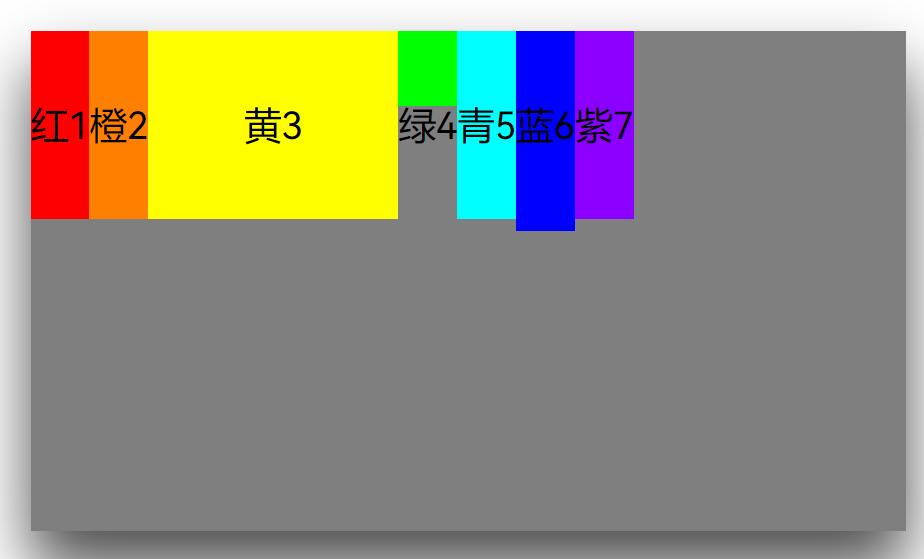
4.2 flex-grow属性
4.2.1 flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大


注意黄3 和 紫7 的变化

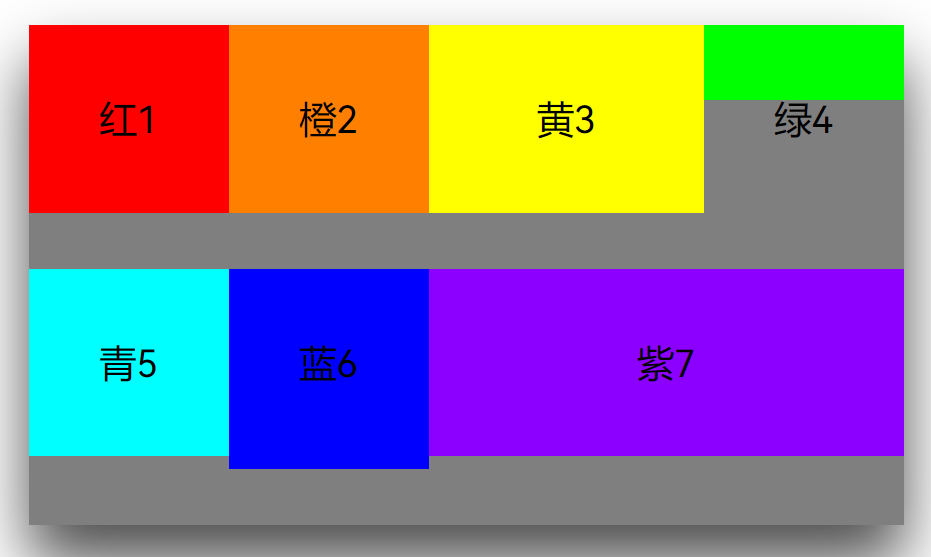
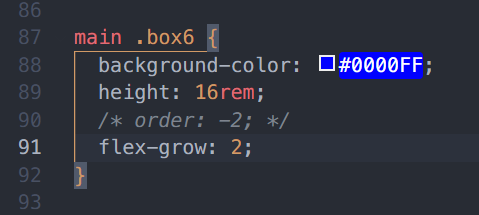
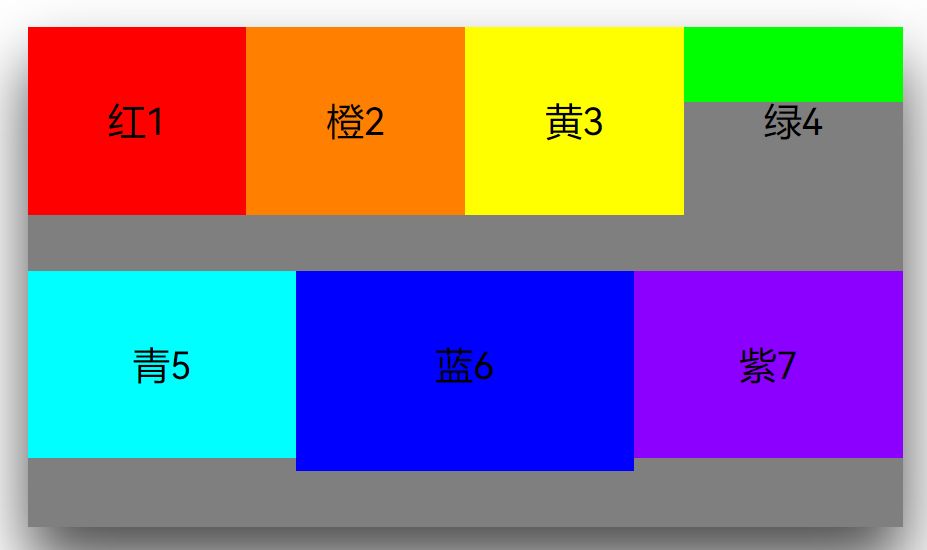
4.2.2 如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。

注意蓝色盒子的变化

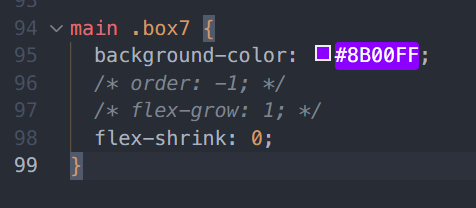
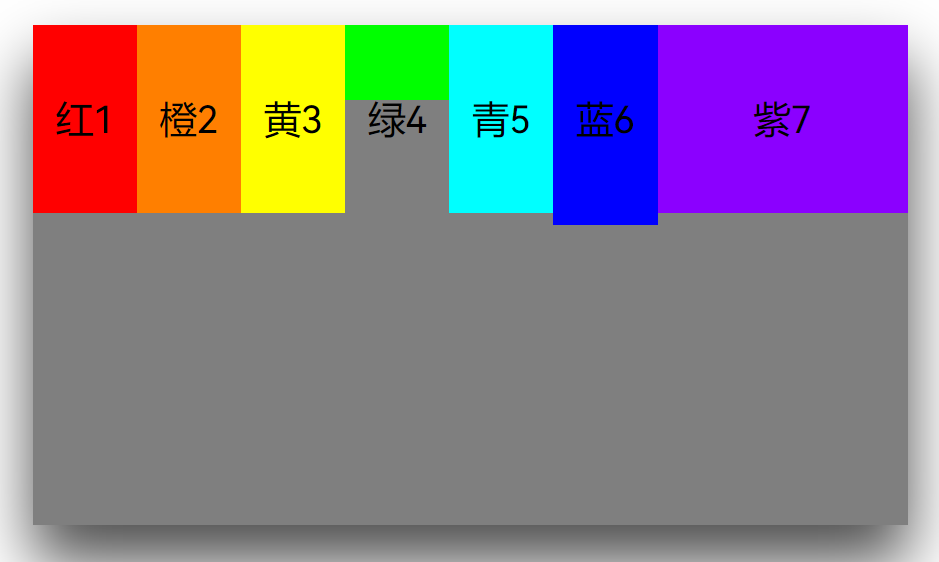
4.3 flex-shrink属性
负值对该属性无效。
4.3.1 flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。


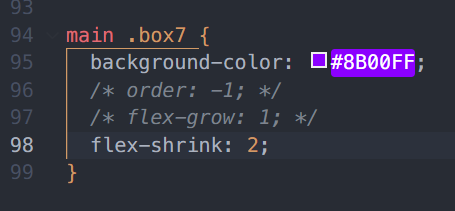
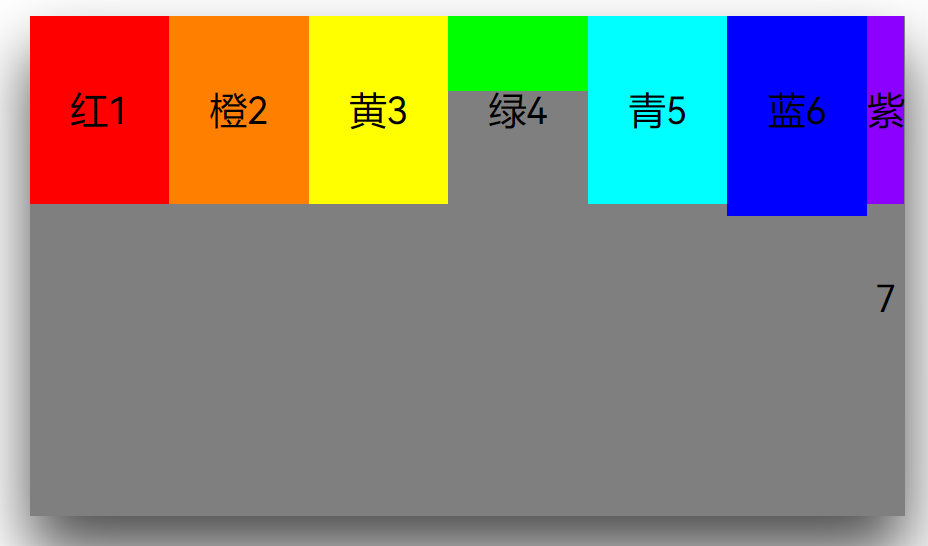
4.3.2 如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。

紫色的值为0,其他为默认1;

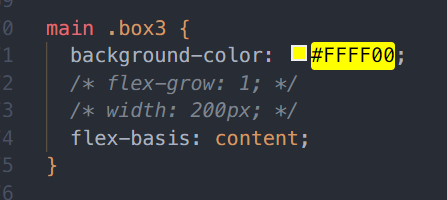
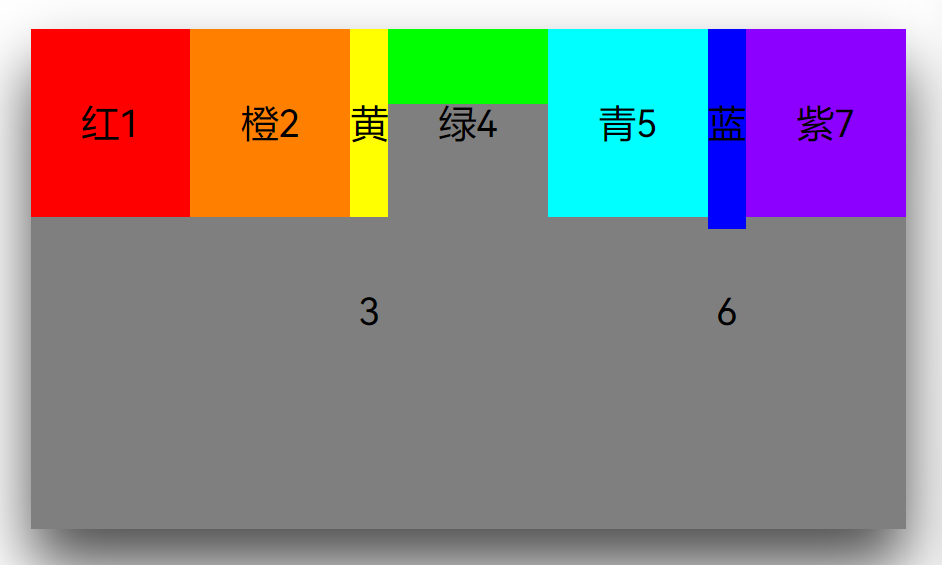
4.4 flex-basis属性


4.4.2 flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。


4.5 flex属性
4.5.1 属性简写介绍
flex是一个简写属性,用于设置弹性盒子中弹性元素的伸缩性。它是以下三个CSS属性的简写:默认值为0 1 auto
4.5.2 属性简写的规则
你可以使用一个、两个或三个值来指定flex属性。例如:
flex: 1;:只设置了flex-grow属性,它定义了弹性元素的放大比例为1。
flex: 1 30px;:设置了flex-grow和flex-basis属性,它定义了弹性元素的放大比例为1,初始主尺寸为30像素。
flex: 2 2 10%;:设置了flex-grow、flex-shrink和flex-basis属性,它定义了弹性元素的放大比例为2,缩小比例为2,初始主尺寸为容器主尺寸的10%。
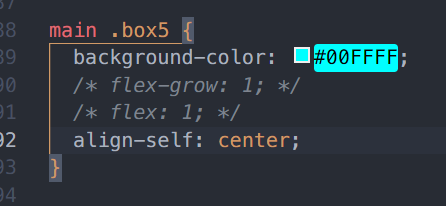
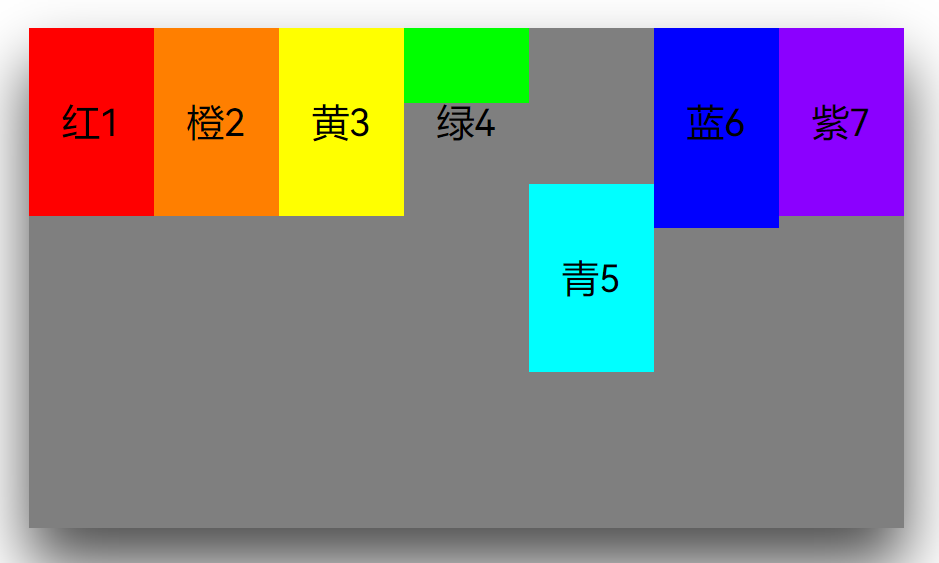
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。